CakePHPとWordPressでセッション共有して会員サイトを作ってみた

CakePHP3とWordPressを同一URLに共存させることが可能ですが、セッション回りで上手くいかなかったりする場合があります。
そこで、CakePHP3とWordPressを使ってログインセッションを共有して会員サイトを作った方法を紹介したいと思います。
やりたかったこと
本題に入る前に、今回やりたかったことは下記の内容です。
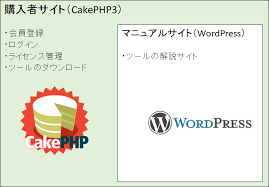
- ツール購入者向けの購入者サイト、マニュアルサイトを立ち上げる
- WordPressを使ってマニュアルサイトを作成する
- 購入者サイト、マニュアルサイトはユーザーごとに会員登録・ログインさせる
WordPressのビジュアルエディタやウィジェットはとても使いやすく、当初はWordPressのユーザー管理で会員さんのログイン情報も管理したいと考えていました。
しかし、WordPressで会員登録やログイン方法など構築していく中でうまくいかず挫折。そして画面がダサかったw
色々やっていく中で、ツールのライセンス管理も今後やるかもしれないということで、WordPressでやるのは限界があるんじゃないかと感じ、「CakePHP3 + WordPress」構成になりました。

「CakePHP3 + WordPress」でやることの課題
「CakePHP3 + WordPress」の課題として、一番大きかったのがセッション回りでした。CakePHP3側でログインした後にWordPress側にも共有しないといけません。
とは言ってもそう難しくはないですが、セッション回りの課題は下記で対応することにしました。
- WordPressのデフォルトクッキー名は「PHPSESSID」なのでCakePHP側のクッキー名も同一にする
- WordPressをCakePHPの静的コンテンツ置き場である「webroot」配下に設置する
- WordPress側は、ログインセッションをチェックするプラグインを作成してセッションチェックをおこなう
今回は同一URLのため、上記の方法で対応が可能でした。
それ以外の課題は特に大したことないので割愛します。
構築してみる
一からすべて書きたいとところですが、環境構築するのが大変なので、設定が必要な部分だけを書いていきたいと思います。
URLはこんな感じを想定して構築していきます。
■購入者サイト(CakePHP3が動作)
http://sample.com/members/
■マニュアルページ(WordPressが動作)
http://sample.com/members/wp
CakePHP側の対応
クッキー名を「PHPSESSID」にしておく
WordPress側のクッキー名が「PHPSESSID」になっているので、CakePHP側もそれに統一する必要があります。
/config/app.phpファイルの最下部にセッションを記述する場所があるので、そちらで指定しておきます。
'Session' => [
'defaults' => 'php',
'cookie'=>'PHPSESSID',
'timeout' => 24*60*60, // 1days
'autoRegenerate' => false, // 自動でセッションを再生成するのをやめる
'checkAgent' => false, // trueにすると毎回セッションが切れることがある
'ini' => array(
'session.gc_maxlifetime' => 86400, //1days
),
],セッションキーを指定しておく
WordPress側でログインしたかどうかチェックできるようにセッションキーをわかりやすいようにしておきます。もちろんでデフォルトのままでもいいですが、AppControllerとかに記述しておきます。
// メンバーズ用セッションキー
$this->Auth->sessionKey = 'Auth.Members';WordPress側の対応
WordPress側の対応は、ログインセッションがあるかチェックとログインしていない場合は、ログインページにリダイレクトする処理を追加してあげます。
追加する方法として、使用しているテーマのfunctions.phpファイルに記述するか、プラグインを作成して記述するかどちらでも良いと思います。
テーマを変更する可能性がある場合やテーマのバージョンアップが定期的にある場合はプラグインとして作っておいた方が良いです。ってことで今回はプラグインをつくる前提で書いています。
プラグインを作成する
プラグインの詳しい作り方は割愛しますが、「cakephp-auth」というプラグインを作成します。
プラグイン名とかはなんでも良いですが、既存プラグイン名と被ってしまうと不具合の原因になるので、注意してください。
「cakephp-auth/cakephp-auth-functions.php」ファイルを作成して下記のように記述します。
<?php
/*
* Plugin Name: 【CakePHP3】ログインチェック
* Plugin URI: http://sample.com/
* Description: ログイン制御しているためプラグイン停止禁止!
* Author: 自分の名前
* Version: 0.1
* Author URI:http://sample.com/
*/
/**
* ログインチェック
*/
function init_cakephp3_login_check()
{
// 管理ページでない場合(公開ページの場合)
if (! is_admin()) {
session_start();
// WordPressの管理画面にログインしていない、ログインセッション情報が無い場合はリダイレクト処理
if (! is_user_logged_in() && empty($_SESSION['Auth']['Members'])) {
// ログインページに302リダイレクト
wp_redirect(_get_site_login_url(), 302);
exit();
}
}
}
/**
*
* ログインページを返却
*
* @return string リダイレクトURL
*/
function _get_site_login_url()
{
// ログインURLを指定
return (is_ssl() ? 'https' : 'http') . '://' . $_SERVER["HTTP_HOST"] . '/cakephp3/members/users/login';
}
// initフックを使用してログインチェックをする
add_action('init', 'init_cakephp3_login_check');
ログインURLを指定はログインページのURLを指定してあげる必要があります。それ以外はそのまま使用して大丈夫かと思います。
ログインチェックする際は、WordPressの管理画面はWordPressの管理者がアクセスページなためログインセッションのチェックは行わないようにしています。またマニュアルサイトを変更する際は、WordPressにログインして編集することから、WordPressにログインしている時もCakePHP側のセッション情報をチェックしないようにしています。
プラグインの作成が完了したら「cakephp-auth」フォルダごと、WordPressのプラグイン設置場所である「/wp-content/plugins/」に配置します。そして、管理画面から同プラグインを有効化おこなってください。
動作確認
これで、WordPress側もログインチェックすることができました。修正完了後は動作確認をしっかりおこなってください。WordPressのキャッシュプラグインを使っていると、ログインチェックが無効となってしまう場合があるので、注意してください。
また、WordPress側にもログインユーザー名とかもセッション情報から取得することで出来たりしますが、WordPressのキャッシュプラグインは絶対使わないようにしましょう。第三者のページがキャッシュされ他の人に情報が見れてしまいます。
最後に
今回はCakePHP3とWordPressを使ってセッション回りを共有する方法を紹介しましたが、他のフレームワークでも同様なことができます。
「PHPSESSID」がセキュリティ的によろしくないっていう方もいるかもしれませんが、WordPress側の設定を変更することで「PHPSESSID」を変更することができます。変更した場合はCakePHP側も同様のクッキー名に書き換えることで動作します。



コメント
コメントを残す