ブログの目次を表示したい!JavaScriptのみで簡単にできる目次の作り方

2023年10月03日2023年10月10日
目次はブログ記事内の見出しを要約し、各見出しにリンクを提供するものです。
最近のブログでは読者に読みやすいように目次を設置するブログが多いようです。
本ブログでも目次を導入しましたので実装方法を紹介します。
ブログ記事に目次を付けるメリット
ブログに目次を設置するメリットは4つあります。
- 記事を読む前に何が書かれているか概要が分かる
- 読みたいか所にページ内ジャンプができる
- 求めている答えをすぐ探すことができる
- SEOの観点から目次が重要視になっている。
目次は読者(ユーザー)にとって、便利な機能ということです。
他のブログはJavaScriptで目次を自動生成している
目次を入れているほかのブログをいくつか確認したんですが、ほとんどのブログでJavaScript(JQueryを含む)で目次を生成しているようです。
今回の目次もJQueryを使用せず、JavaScriptのみで目次を自動作成するスクリプトを紹介します。
目次を実装する
さっそく目次を表示するJavaScriptを実装していきましょう。
jsファイルにスクリプトを追加する
jsファイルに下記を追加します。
// 画面を読み込んだ後に実行
window.addEventListener('DOMContentLoaded', () => {
generateToc()
});
// 目次作成
function generateToc() {
// .article-content .bodyはご自身の本文のclassを指定してください
const targetArea = document.querySelector(".article-content .body");
if (targetArea === null || !targetArea.querySelector('#toc')) {
return;
}
let viewOutline = "";
let topIndent = 0;
let beforeIndent = 0;
const headers = targetArea.querySelectorAll("h1, h2, h3, h4");
headers.forEach((header, index) => {
const indent = parseInt(header.tagName.toLowerCase().match(/h(\d+)/)[1]);
header.setAttribute("id", "toc_" + index);
if (topIndent === 0 || topIndent > indent) {
topIndent = indent;
}
if (beforeIndent !== indent) {
if (beforeIndent < indent) {
viewOutline += "<ol>\n";
} else if (beforeIndent > indent) {
for (let i = indent; i < beforeIndent; i++) {
viewOutline += "</ol>\n";
viewOutline += "</li>\n";
}
} else {
viewOutline += "</li>\n";
}
}
viewOutline += (
'<li class="indent' + String(indent - topIndent) + '">' +
'<a href="#' + header.id + '">' + header.textContent + "</a>"
);
beforeIndent = indent;
})
if (viewOutline !== "") {
if (targetArea.querySelector("#toc") === null) {
const toc = document.createElement("div");
toc.id = "toc";
targetArea.prepend(toc);
}
toc.innerHTML = (
'<p class="toc-title"><i class="fa fa-list" aria-hidden="true"></i>目次</p>' + viewOutline
);
}
}色々書かれていますが、このソースで修正する箇所は下記の部分です。
ご自身の記事本文のclassを指定してください。
const targetArea = document.querySelector(".article-content .body");目次用のcssを追加する
スタイルを作成します。スタイルをはご自身のブログに合うようにカスタマイズしてください。
#toc {
border: 3px solid #ebebeb;
box-sizing: border-box;
padding: 1.25em;
margin: 3em auto;
max-width: 800px;
width: 92%;
}
#toc .toc-title {
text-align: left;
font-size: 18px;
line-height: 1.45;
margin: 0 0 10px;
padding: 0;
}
#toc ol {
margin: 0 0 0 20px;
}
#toc ol li {
margin-bottom: 3px;
}目次を表示したい箇所にdivタグを埋め込む
目次を表示したい箇所に下記タグを埋め込みます。
<div id="toc"></div>WordPressの場合はショートコードとか使って埋め込めるようにしたら便利かもしれません。
ブログ記事を表示して確認
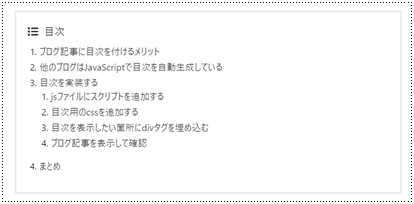
作成したJavaScriptが動作しているか実際に確認しましょう。
本ブログでは下記のように表示されます。

目次をクリックしてページ内にジャンプできるかも確認しましょう。
まとめ
今回ブログ記事に目次を表示する方法を紹介しました。
本ブログにも同様の処理を入れていますので、うまく表示できない方は本ブログも参考にしていただければ幸いです。





コメント
コメントを残す